Semua template varian Notable, Emporio,Soho dan Contempo, hanya menampilkan hamburger menu pada versi mobile saja. Tak terkecuali template Soho. Hamburger menu yang tampil pada varian template yang diluncurkan pada 2016 pada versi mobile ini sebenarnya adalah sidebar yang disembunyikan karena keterbatasan ruang pada versi mobile yang tak luas seperti versi desktop.
Dan banyak dari pengguna tersebut ingin mengubah tampilan versi desktopnya seperti pada tampilan mobile seperti saya. Dengan alasan tidak pasaran.
Namun para pengguna tersebut masih awam dalam hal kode,tidak mengerti dan bahkan pusing melihat kode-kode tersebut atau malas mencari referensi dan tutorial hingga mereka lebih memilih template premium berbayar agar mereka mendapatkan template sesuai keinginan maupun sesuai tema blog mereka.
Seperti halnya saya yang pada awalnya pusing melihat kode css maupun html apalagi javascript dan sebagainya. Namun setelah mencari refensi sana sini barulah agak mengerti. "Agak" mengerti tentang kode walaupun javascript dan kawan-kawan tetap tidak mengerti sampai hari ini juga.
Nah untuk itu pada postingan kali ini saya akan mencoba share, hasil otak atik kode xml template soho. Bagaimana cara menghapus sidebar dan menampilkannya sebagai hamburger menu layaknya pada versi mobile?
Yang beberapa waktu lalu saya share cara menghapus dan menampilkan sidebar sebagai hamburger menu pada template emporio. Karena beda template beda desiner dan pastinya beda kode yang harus diotak-atik. Contohnya Emporio dan Soho.
Simak sampai selesai.
Penting:
Praktekan pada tema original yang belum diedit agar postingan ini tidak dianggap hoax. Karena hasilnya akan berbeda jika pernah diedit.
Pertama masuk akun blogger.
Di dasboard Pilih menu tema > icon∆(icon segitiga) >edit HTML
lalu cari kode berikut:
body.sidebar-visible{
overflow-y:hidden
}
 |
| contoh gambar |
dibawahnya ada kode berikut :
@media screen and (max-width:$(content.width + sidebar.width + content.margin * 2 - 1px)){
.sidebar-container{
bottom:0;
position:fixed;
top:0;
$startSide:0;
$endSide:auto;
}
.sidebar-container.sidebar-invisible{
-webkit-transition-timing-function:cubic-bezier(.4,0,.6,1);
transition-timing-function:cubic-bezier(.4,0,.6,1)
}
html[dir=ltr] .sidebar-container.sidebar-invisible{
-webkit-transform:translateX($(sidebar.width * -1));
-ms-transform:translateX($(sidebar.width * -1)); transform:translateX($(sidebar.width * -1))
}
html[dir=rtl] .sidebar-container.sidebar-invisible{
-webkit-transform:translateX($(sidebar.width));
-ms-transform:translateX($(sidebar.width)); transform:translateX($(sidebar.width))
}
}
 |
| Contoh gambar |
Lalu copy kode tersebut dan paste dibawah kode
body.sidebar-visible{ overflow-y:hidden }
Diatas kode
@media screen and (max-width:$(content.width + sidebar.width + content.margin * 2 - 1px)){
Lalu tambahkan
.feed-view
Didepan setiap selektornya, ada empat selektor.
1)
.feed-view .sidebar-container{
2)
.feed-view .sidebar-container.sidebar-invisible{
3)
html[dir=ltr] . feed-view .sidebar-container.sidebar-invisible{
4)
html[dir=rtl] .feed-view .sidebar-container.sidebar-invisible{
Jika kita hanya ingin menghilangkannya di home page saja. Tetapi bila ingin menghilangkan disemua halaman tidak perlu .
Jangan lupa tambahkan kode
z-index:999;
Didalam kode
.feed-view .sidebar-container{
Ingat copy dan paste tanpa kode
@media screen and (max-width:$(content.width + sidebar.width + content.margin * 2 - 1px)){
Dan kurung kurawal penutup ( } ) hanya satu seperti berikut
.feed-view .sidebar-container{
bottom:0;
position:fixed;
top:0;
$startSide:0;
$endSide:auto;
z-index:999;
}
.feed-view .sidebar-container.sidebar-invisible{
-webkit-transition-timing-function:cubic-bezier(.4,0,.6,1);
transition-timing-function:cubic-bezier(.4,0,.6,1)
}
html[dir=ltr] .feed-view .sidebar-container.sidebar-invisible{
-webkit-transform:translateX($(sidebar.width * -1));
-ms-transform:translateX($(sidebar.width * -1));
transform:translateX($(sidebar.width * -1))
}
html[dir=rtl] .feed-view .sidebar-container.sidebar-invisible{
-webkit-transform:translateX($(sidebar.width));
-ms-transform:translateX($(sidebar.width));
transform:translateX($(sidebar.width))
}
Atau lihat gambar
 |
| Hasil akhir seperti ini |
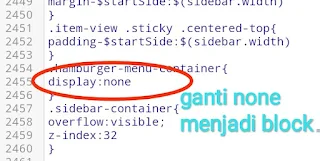
Berikutnya cari selektor css berikut
.hamburger-menu-container
ganti
display :none;
menjadi
diaplay:block;
Seperti ini:
Lalu save dan lihat hasilnya pada halaman homepage maupun halaman postingan.



Komentar
Posting Komentar