Sobat emporian, kali saya akan membagi trik sederhana agar template emporio pada versi mobile terlihat berbeda dari bawaannya. Memangnya apanya yang berbeda.? Ya kali ini saya akan memberitahukan kode css yang bisa membuat template emporio sobat semua terlihat keren apda versi mobile. Apa kodenya dan tampilan seperti apa hingga emporio nya terlihat keren.
Simak saja
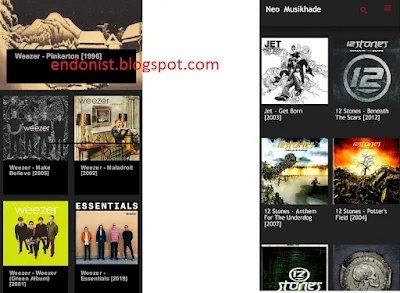
Oke sudah semua para belogger tahu bahwa tema emporio terkenal dengan style grid nya namun style grid pada halaman utama tema ini terlihat hanya pada versi desktop saja sedangkan pada versi mobile tidak. Nah gimana kah cara agar grid terlihat pada versi mobile .
Pertama buka dasboard sobat emporian semua lalu masuk ke edit HTML. Disana cari kode css ini :
.feed-view .centered .main
Sobat emporian tinggal tambahkan kode css berikut di atasnya atau dibawah.
/* jumlah grid*/
.feed-view .blog-posts{
margin-$endSide:0;
width:100%;
display:grid;
grid-template-columns:auto auto;
margin-top:10px;
}
/* tinggi gambar */
.feed-view .post-wrapper .snippet-thumbnail,.feed-view .post-wrapper .snippet-thumbnail-container {
height:100%;
max-height:;110px;
width:100%;
max-width:167px;
overflow-y:hidden;
}
/* tinggi background gambar/tempat gamar thumb */
.feed-view .post-wrapper .snippet-thumbnail{
background-size:cover;
display:block;
height:167px;
margin:0;
max-height:167px;
width:100%;
max-width:167px;
}
Itu untuk bila grid 2 . Tapi bila sobat emporian semua ingin menambah nya menjadi 3 sobat emporian tinggal tambah lagi nilai/valuenya (auto) menjadi 3.
Seperti contoh dibawah.
display:grid;
grid-template-columns: auto auto auto;
Lihat kode diatas saya tambah nilainya yakni auto menjadi 3.
Berikutnya cari kode
.feed-view .post-wrapper .snippet-thumbnail
Ganti jadi seperti dibawah ini atau samakan height dan width seperti pada gambar tumbnail atau sesuaikan dengan kebutuhan sobat, seperti contoh dibawah
.feed-view .post-wrapper .snippet-thumbnail{
background-size:cover;
display:block;
height:167px;
margin:0;
max-height:167px;
width:100%
}
Setelah itu save dan lihat hasilnya.
Bagaimana mudah bukan? Dengan kode css sederhana dan sedikit bisa mengubah tampilan template emporio jadi lebih ringan keren dan tentu saja berbeda.
Sebenarnya untuk grid yang pas adalah 2 saja. Tetapi sobat juga bisa menambahkan 3 atau 4 grid. Tapi gambar akan terlihat lebih kecil dan sangat sempit makanya saya merekomendasikan 2 saja itu pun anjuran pemerintah ( KB kali....:))
Silahkan Tanyakan di kolom komentar bila ada yang mau ditanyakan seputar artikel ini.
Okeh sekian, tips dari saya semoga membantu.
Adios...

Komentar
Posting Komentar